What is MEAN Stack and why choose it?
Is anyone still talking about traditional software-based applications? Oh well! Of course, big No. Web-based applications have popularly and significantly been transforming the way businesses work, so no old talks! Web applications through the means of digital transformation have brought a lot of innovation to fit in these evolving times. Web applications have become an imperative tool to achieve the core objectives of digital transformation like increase in efficiency through business processes, business agility, and increase in overall productivity through collaborations.
The most common use cases of Web Applications are CRM, Single/Multi Page Applications, eCommerce, Portal Web Applications, and Progressive Web Applications to name but a few.
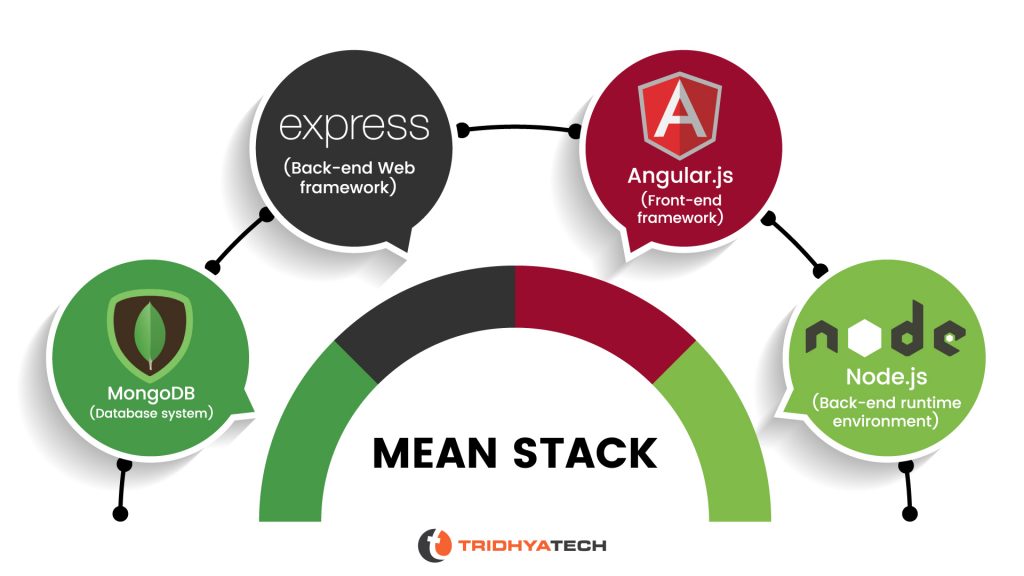
One of the solution stacks for developing web applications is MEAN Stack. The acronym MEAN stands for MongoDB, ExpressJS, AngularJS, NodeJS; an open-source JavaScript software stack. Let us read along to learn these components elaborately for effective MEAN Stack Web Development.

Explaining components of MEAN Solution Stack
M – MongoDB
MongoDB’s role in MEAN is to store the application data. It’s a well-known NoSQL database program. It has the ability to manage massive amounts of data with scalability in performance.
Key Points of MongoDB
- Flexible document schema
- Powerful querying and analytics
- Cost-effective
- Cloud-based application data performance
E – ExpressJS
Express.js is a free and open-source web application framework for Node.js. ExpressJS constructs the back-end in the MEAN stack. It interacts with the database and the front-end. Express.js provides a flexible middleware module. It is mainly useful for doing extra tasks on responses and requests.
Key Points of Express.js
- Scale application quickly
- We can use the same language to code the frontend
- Supports caching
- Supported by Google v8 engine
A – AngularJS
Angular is a self-styled JavaScript framework. It allows one to use HTML as a template language and extend HTML’s syntax to express the application’s components distinctly and briefly. It is useful to create dynamic and interactive web applications using powerful methods followed by Angular structure.
Key Points of AngularJS
- Follows MVC Structure
- Open-source
- JavaScript-based framework
N – NodeJS
NodeJs provides a runtime environment for the user capable of creating runtime JavaScript on machine learning. Node.js is designed to build scalable network applications. NodeJS supports millions of simultaneous connections at a time.
Key Points of NodeJS
- Asynchronous and event-driven
- Very fast
- Single-Threaded but highly scalable
- No buffering
Why choose MEAN Stack? Here are the reasons.
Benefits of using MEAN Stack
- It has the ability to handle multiple requests in a seamless and smooth manner. So, performance-wise it is one of the best.
- It is supreme for building scalable web applications. Developers can customize and add features with simplicity.
- It is cost-effective because it requires fewer developers compared to other technologies.
- MEAN stack components are open source hence one can have timely updates.
- Decreased dependency on developers for its flexible
Conclusion
MEAN stack is an ideal solution to develop a dynamic and scalable web application. It provides developers with the platform to build single-page applications, SPA, as well as the more difficult applications. Certainly, Node.js is used worldwide by big companies like Uber, PayPal, LinkedIn, Netflix, eBay, Twitter, etc.
This blog is written by Rajan Seth, Project Manager at Tridhya Innovation

 +91 9638710389
+91 9638710389